Introduzione e problem statement
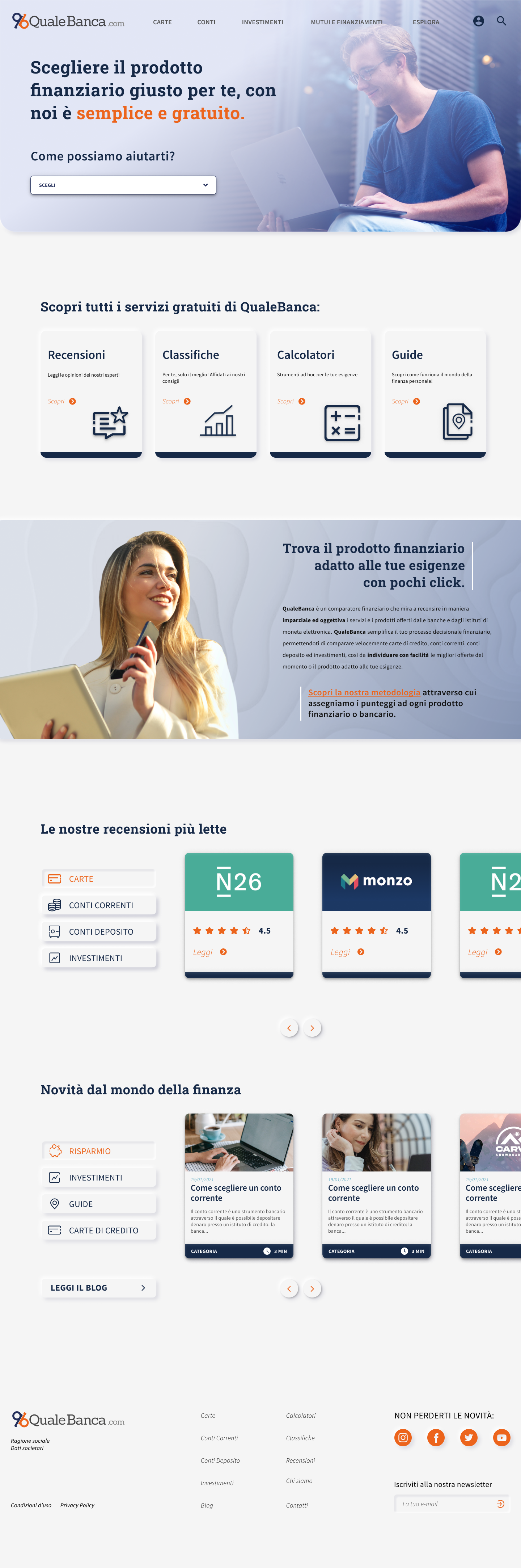
Quale Banca offre un servizio di comparazione di prodotti finanziari, quali carte di credito, mutui e conti bancari e mette a disposizione dei suoi utenti un’offerta reviews, oltre a degli strumenti di simulazione.
Secondo i dati Analytics, il problema principale del nostro cliente era un abbandono massivo ed immediato degli utenti, causato sia da un sito non performante, che da informazioni poco chiare e da una UI obsoleta.